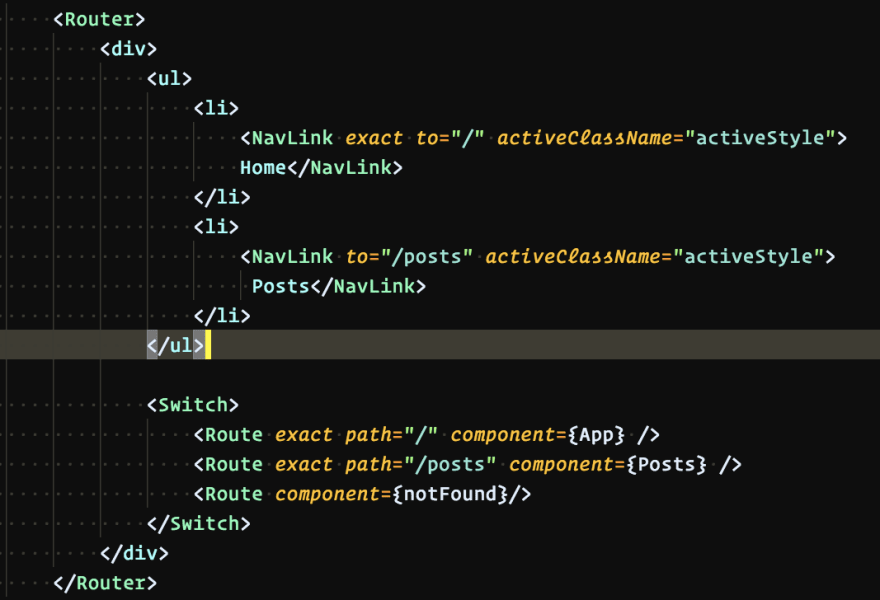
NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI | What I Broke – Programming and Web Development

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow

NavLink Component in React Router v6 | React Router v6 in Hindi | Reactjs Tutorial in Hindi #92 - YouTube