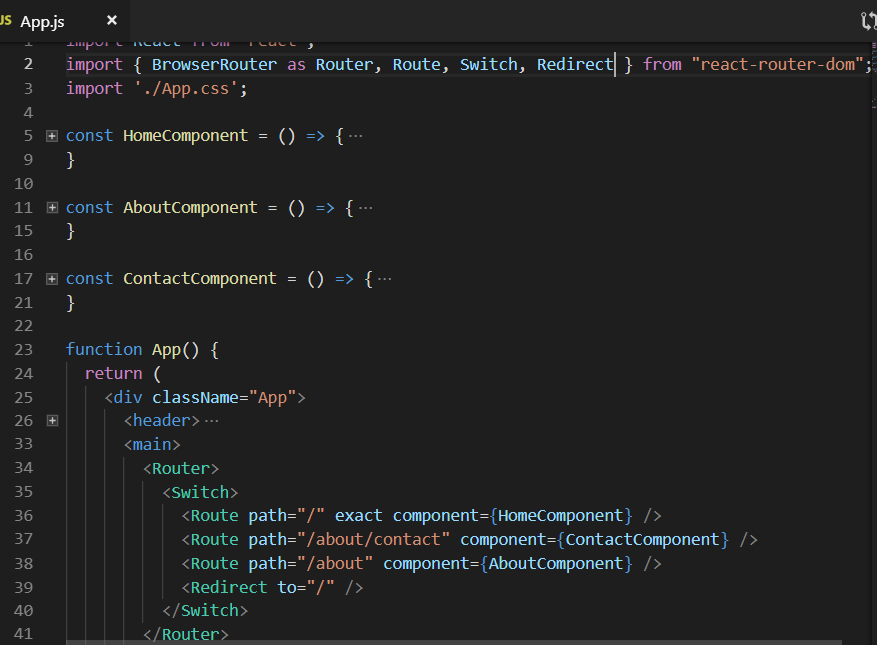
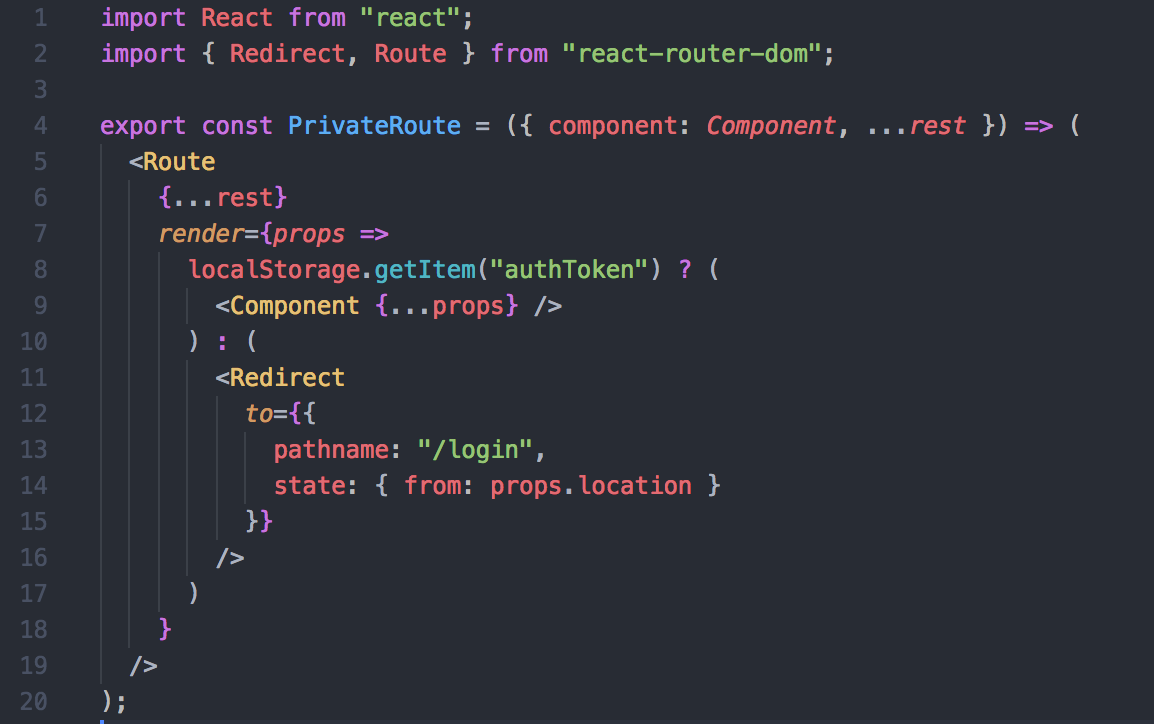
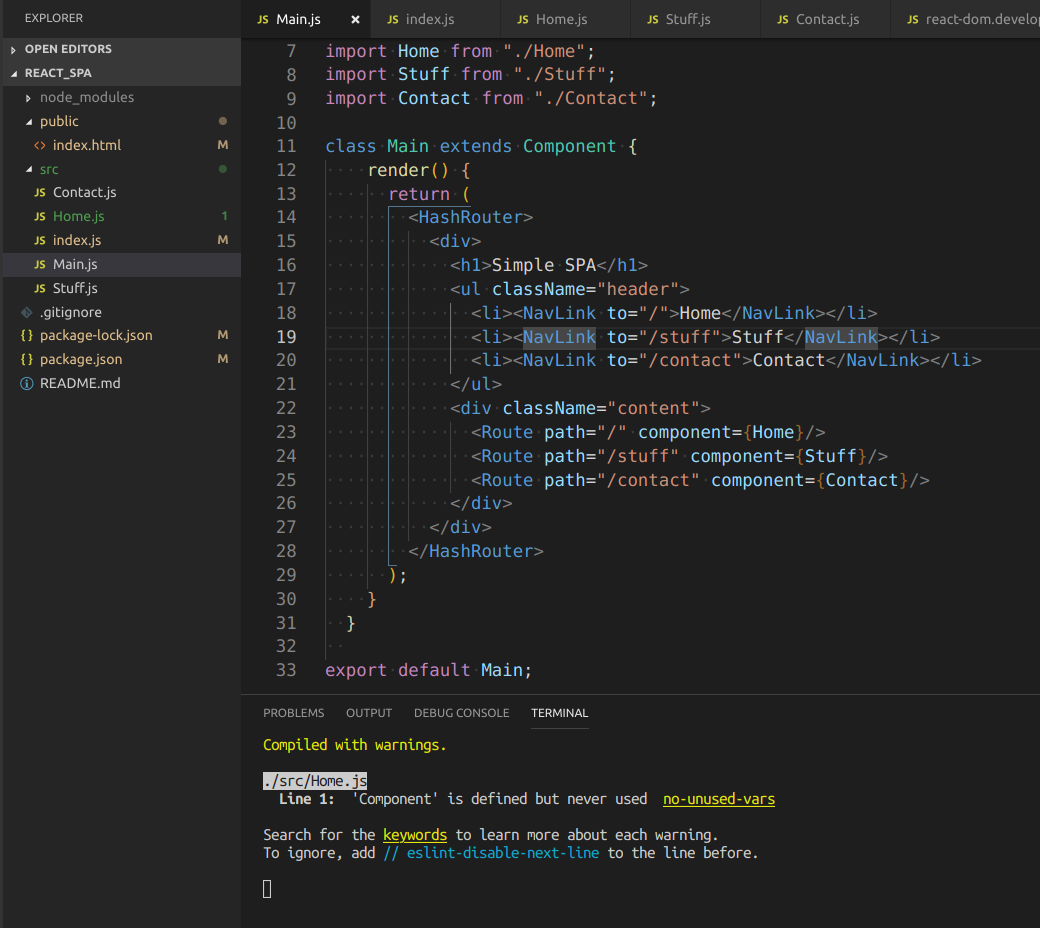
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

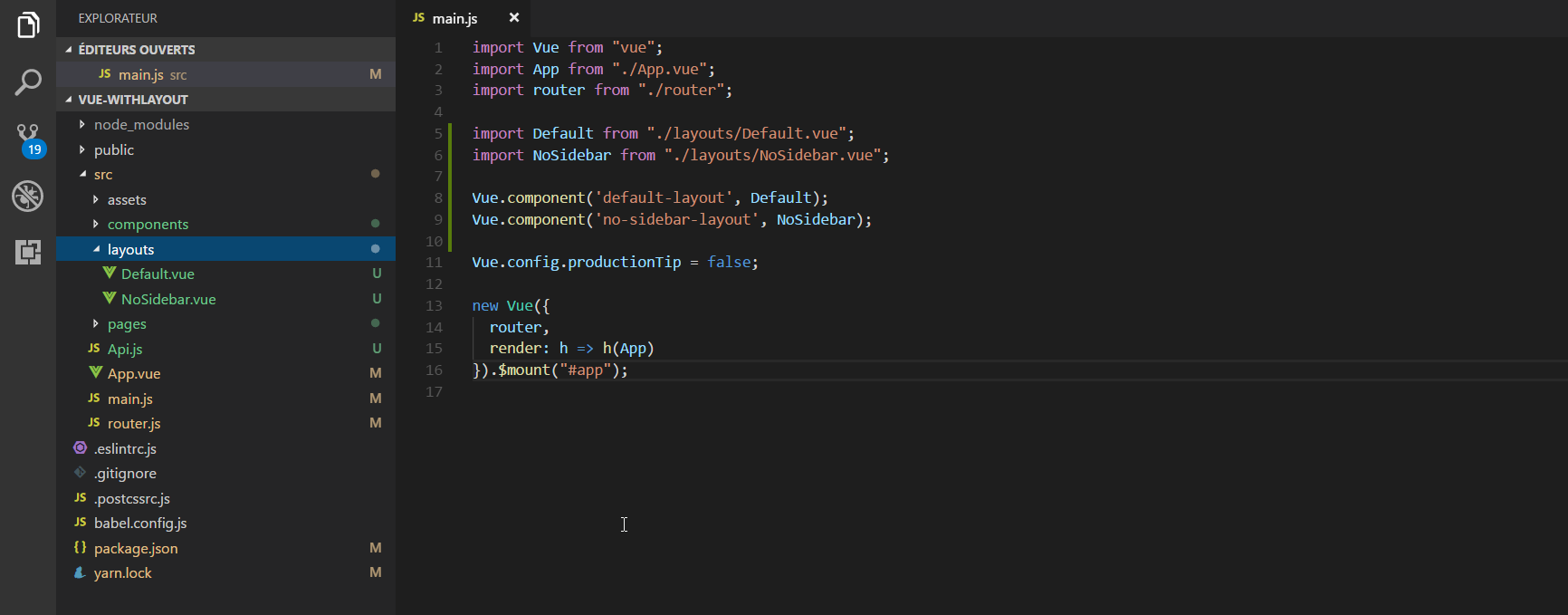
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

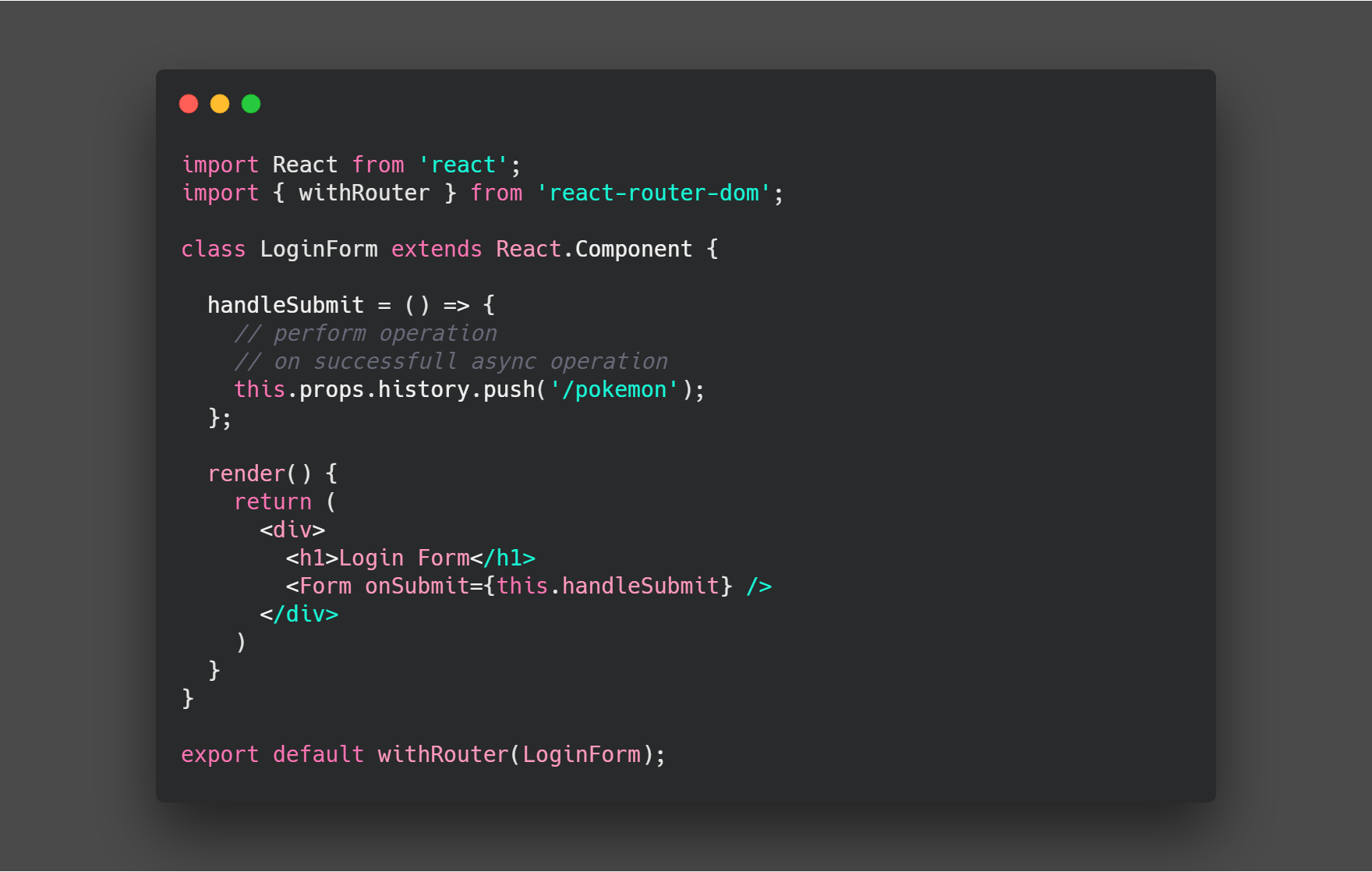
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub

How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum