Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

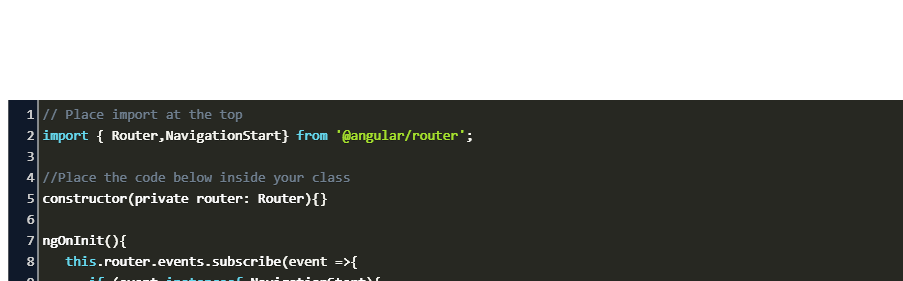
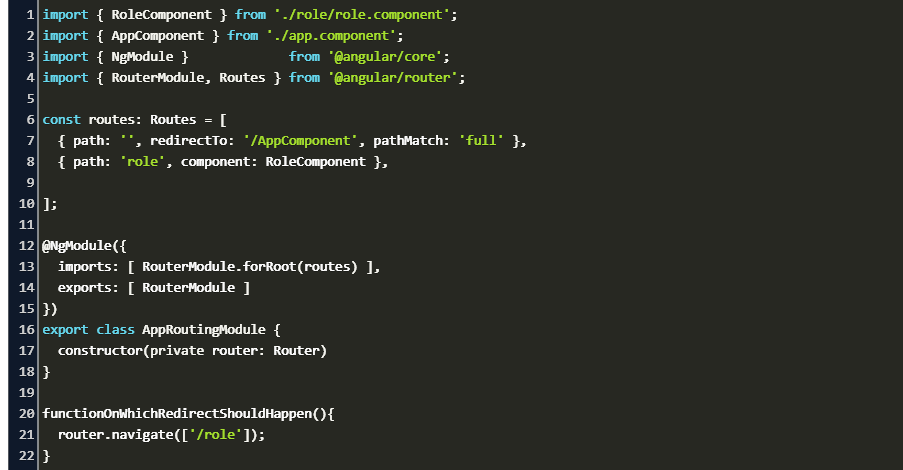
javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

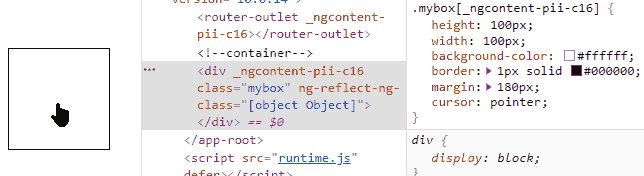
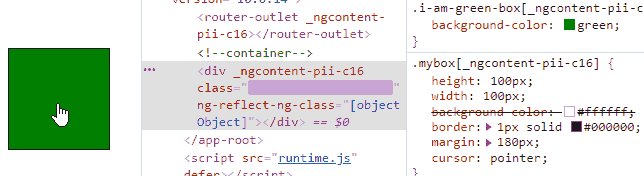
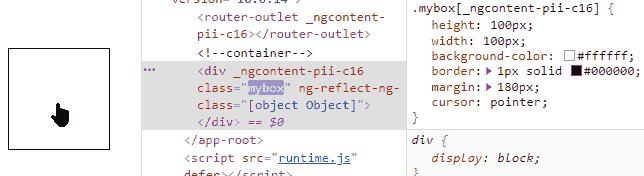
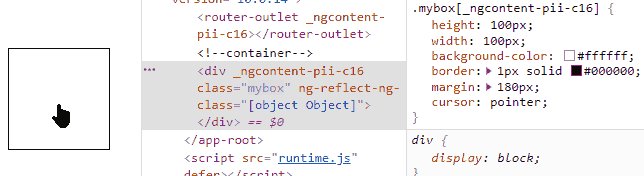
Angular | Ng-Class Conditional Expressions , If Else for Multiple and Single Class Names on Elements « Freaky Jolly

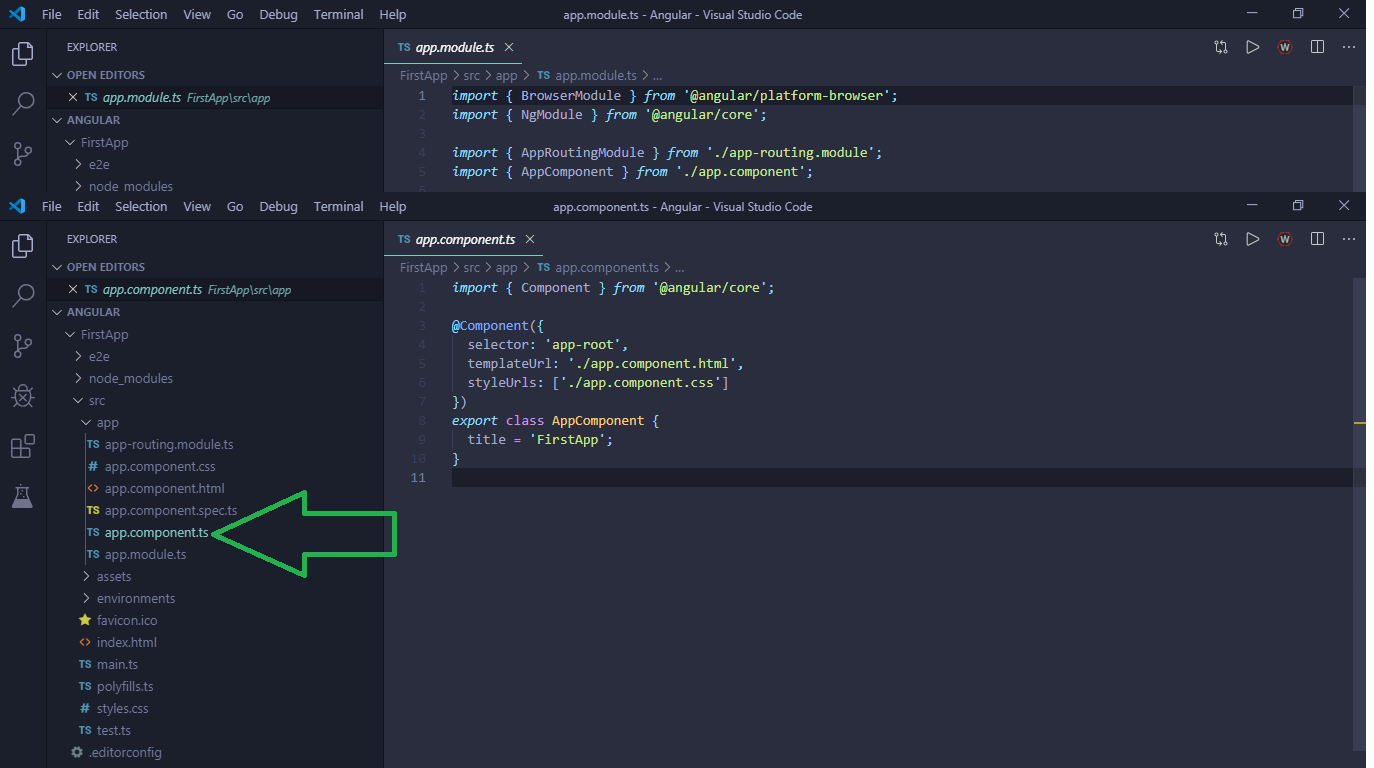
angular - How to apply css class to a component element when it's created by router-outlet? - Stack Overflow